
| SAIL Design System guidance available for Buttons
The wrong button in the wrong place at the wrong time can stop a user's workflow dead in its tracks. Learn how to configure and display buttons appropriately to create a beautiful, intuitive, and efficient workflow experience for your application. |
FunctionCopy link to clipboard
a!buttonArrayLayout( buttons, showWhen, align, marginBelow, accessibilityText )
Displays a list of buttons in the order they are specified. Use this layout for buttons within interfaces rather than for submission buttons at the bottom of forms This layout cannot be selected from the interface component picker in the design view.
See also: Button design guidance
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Buttons |
|
List of ButtonWidget |
Array of buttons created with a!buttonWidget(). |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
|
Alignment |
|
Text |
Determines alignment of the button(s). Valid values: |
|
Margin Below |
|
Text |
Determines how much space is added below the buttons. Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
Usage considerationsCopy link to clipboard
Buttons formattingCopy link to clipboard
- If you pass one button to Buttons, it renders right-justified. If you pass more than one button, they render left-justified.
ExamplesCopy link to clipboard
Copy and paste an example into the INTERFACE DEFINITION in EXPRESSION MODE to see it displayed.
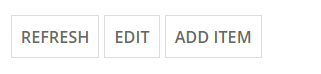
Buttons in a toolbarCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
a!buttonArrayLayout(
align: "START",
buttons: {
a!buttonWidget(
label: "Refresh",
size: "SMALL",
style: "SECONDARY"
),
a!buttonWidget(
label: "Edit",
size: "SMALL",
style: "SECONDARY"
),
a!buttonWidget(
label: "Add Item",
size: "SMALL",
style: "SECONDARY"
)
}
)
Copy
Displays the following:

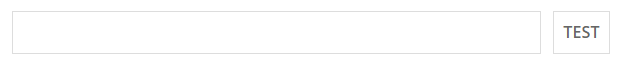
Button with no margin belowCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
{
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!textField(
labelPosition: "COLLAPSED"
)
),
a!sideBySideItem(
width: "MINIMIZE",
item: a!buttonArrayLayout(
marginBelow: "NONE",
buttons: {
a!buttonWidget(
label: "Test",
size: "SMALL",
style: "SECONDARY"
)
}
)
)
}
)
}
Copy
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Related PatternsCopy link to clipboard
The following patterns include usage of the Button Array Layout.
-
Add and Populate Sections Dynamically (Looping): Add and populate a dynamic number of sections, one for each item in a CDT array.
-
Add, Remove, and Move Group Members Browser (Hierarchical Data, Group Management): Display the membership tree for a given group and provide users with the ability to add, remove, and move user members from a single interface.
-
Alert Banner Patterns (Choice Components): The alert banners pattern is good for creating a visual cue of different types of alerts about information on a page.
-
Call to Action Pattern (Formatting): Use the call to action pattern as a landing page when your users have a single action to take.
-
Cards as Choices Pattern (Card Choices, Rich Text): Use this pattern to display sets of choices that are quick and easy to navigate.
-
Delete Rows in a Grid (Grids): Delete one or more rows of data in a read-only grid.
-
Dual Picklist Pattern (Choice Components, Cards, Checkboxes, Buttons): Use this pattern to view side-by-side lists and move items from one list to the other. The dual picklist is great for moving items from one state to another, like from active to inactive.
-
Form Steps (Stamps): Use the form steps patten to break down complicated forms into a series of quickly completed steps that are well organized and easy to navigate. This pattern uses a combination of cards and rich text to create steps that can represent fields from one or more interfaces.
-
Inline Survey (Radio Buttons, Checkboxes, Buttons): Use this pattern to create a clean and easy to navigate survey.
-
Milestone Patterns (Looping): There are three options for milestone patterns which all display some form of a progress indicator to guide users through a series of steps.
-
Refresh Data After Executing a Smart Service (Auto-Refresh, Smart Services):
-
Refresh Data Using a Refresh Button (Auto-Refresh):
-
Tabs Patterns (Formatting, Choice Components, Buttons, Rich Text, Cards): The tabs patterns provide an ideal style and design for creating tabbed interfaces.
-
Task Report Pattern (Grids, Filters, Process Task Links, Task Reports): Provides a simple way to create and display an Appian task report.
-
Trend-Over-Time Report (Charts, Reports): This report provides an attractive, interactive design for exploring different series of data over time.
-
Use Selection For Bulk Actions in an Inline Editable Grid (Grids): Allow the user to edit data inline in a grid one field at a time, or in bulk using selection.
