Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
Use this pattern when displaying a chronological list of messages from different users, such as comments on a topic or notes on a case. This page explains how you can use this pattern in your interface, and walks through the design structure in detail.
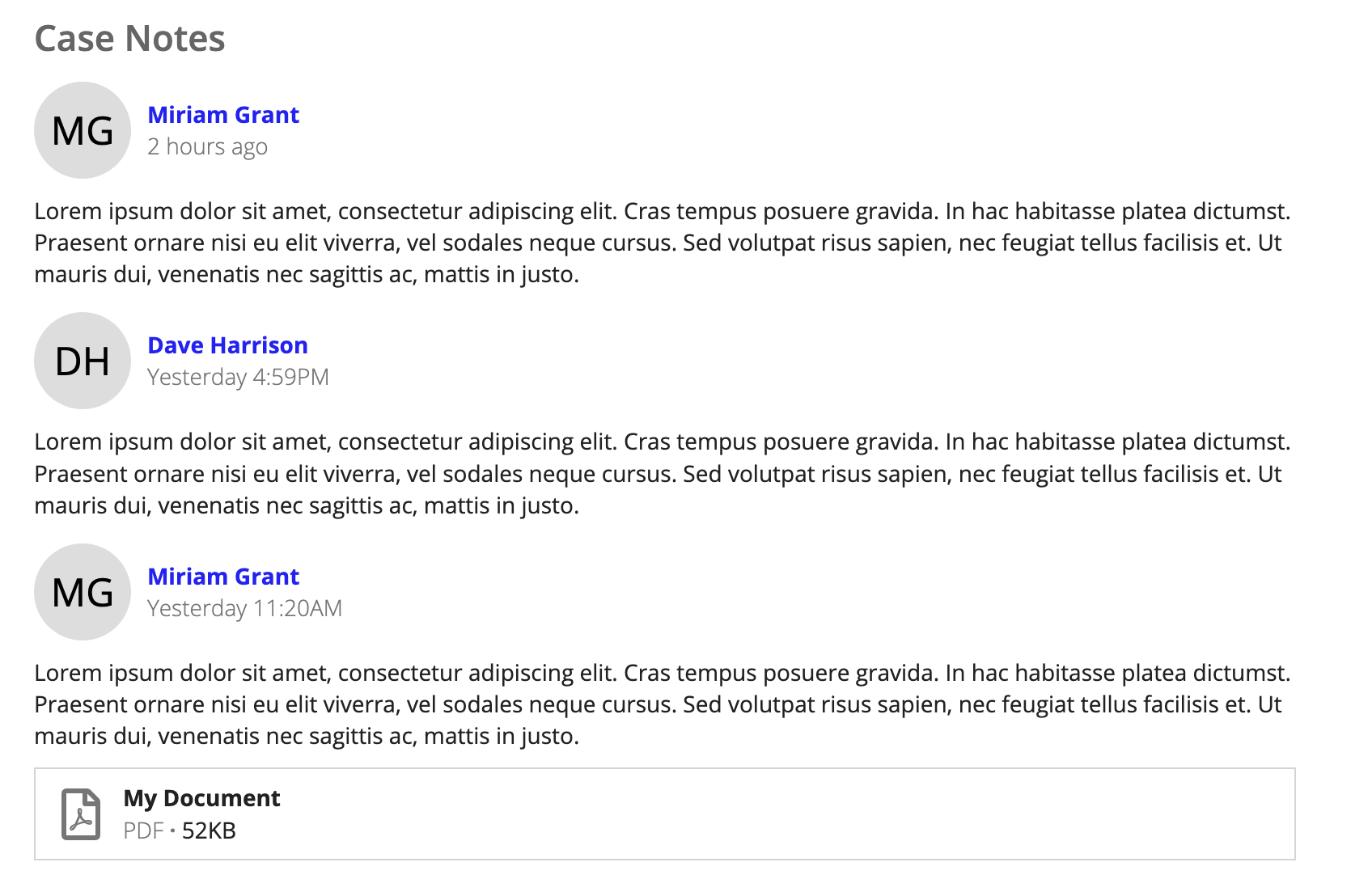
You can display a user's initials with their message by using a stamp with text for the initials and a user record link for the display name. Use the "Secondary" rich text color for the time field and align components using a side by side layout.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
{
a!localVariables(
local!caseNotes: {
a!map(user: "Miriam Grant", comment: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus posuere gravida. In hac habitasse platea dictumst. Praesent ornare nisi eu elit viverra, vel sodales neque cursus. Sed volutpat risus sapien, nec feugiat tellus facilisis et. Ut mauris dui, venenatis nec sagittis ac, mattis in justo.", created: "2 hours ago", document: null ),
a!map(user: "Dave Harrison", comment: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus posuere gravida. In hac habitasse platea dictumst. Praesent ornare nisi eu elit viverra, vel sodales neque cursus. Sed volutpat risus sapien, nec feugiat tellus facilisis et. Ut mauris dui, venenatis nec sagittis ac, mattis in justo.", created: "Yesterday 4:59PM", document: null ),
a!map(user: "Miriam Grant", comment: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus posuere gravida. In hac habitasse platea dictumst. Praesent ornare nisi eu elit viverra, vel sodales neque cursus. Sed volutpat risus sapien, nec feugiat tellus facilisis et. Ut mauris dui, venenatis nec sagittis ac, mattis in justo.", created: "Yesterday 11:20AM", document: "My Document")
},
{
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!sectionLayout(
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextHeader(
text: "Case Notes",
size: "MEDIUM"
)
}
)
}
),
a!forEach(
items: local!caseNotes,
expression: a!sectionLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
/* If the user does not have a profile picture, *
* you can show user initals in an a!stampField() */
item: a!stampField(
labelPosition: "COLLAPSED",
text: initials(fv!item.user),
backgroundColor: "SECONDARY",
size: "SMALL"
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: fv!item.user,
link: a!userRecordLink(),
linkStyle: "STANDALONE",
style: "STRONG"
),
char(10),
a!richTextItem(
text: fv!item.created,
color: "SECONDARY"
)
}
)
)
},
alignVertical: "MIDDLE"
),
a!textField(
labelPosition: "COLLAPSED",
value: fv!item.comment,
readOnly: true
),
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "file-pdf-o",
altText: "PDF file",
color: "SECONDARY",
size: "LARGE"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: fv!item.document,
style: "STRONG"
),
char(10),
a!richTextItem(
text: "PDF",
color: "SECONDARY"
),
" ",
a!richTextItem(
text: char(903),
color: "SECONDARY",
style: "STRONG"
),
" ",
a!richTextItem(
text: "52KB"
)
}
)
)
}
)
},
link: a!documentDownloadLink(
label: "Document Link"
),
showWhen: not(isnull(fv!item.document))
)
}
)
)
},
width: "WIDE"
),
a!columnLayout()
}
)
}
)
}
Omit the initials for a more compact message list.
![]()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
{
a!localVariables(
local!lightweightCaseNotes: {
a!map(user: "Miriam Grant", comment: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus posuere gravida. In hac habitasse platea dictumst. Praesent ornare nisi eu elit viverra, vel sodales neque cursus. Sed volutpat risus sapien, nec feugiat tellus facilisis et. Ut mauris dui, venenatis nec sagittis ac, mattis in justo.", created: "2 hours ago", document: null ),
a!map(user: "Dave Harrison", comment: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus posuere gravida. In hac habitasse platea dictumst. Praesent ornare nisi eu elit viverra, vel sodales neque cursus. Sed volutpat risus sapien, nec feugiat tellus facilisis et. Ut mauris dui, venenatis nec sagittis ac, mattis in justo.", created: "Yesterday 4:59PM", document: null ),
a!map(user: "Miriam Grant", comment: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus posuere gravida. In hac habitasse platea dictumst. Praesent ornare nisi eu elit viverra, vel sodales neque cursus. Sed volutpat risus sapien, nec feugiat tellus facilisis et. Ut mauris dui, venenatis nec sagittis ac, mattis in justo.", created: "Yesterday 11:20AM", document: "My Document")
},
{
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!sectionLayout(
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextHeader(
text: "Case Notes",
size: "MEDIUM"
)
}
)
}
),
a!forEach(
items: local!lightweightCaseNotes,
expression: a!sectionLayout(
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: fv!item.user,
link: a!userRecordLink(),
linkStyle: "STANDALONE",
style: "STRONG"
),
" ",
a!richTextItem(
text: fv!item.created,
color: "SECONDARY"
)
}
),
a!textField(
labelPosition: "COLLAPSED",
value: fv!item.comment,
readOnly: true
),
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
a!richTextIcon(
icon: "file-pdf-o",
altText: "PDF file"
),
" ",
fv!item.document,
" (" & "PDF" & " " & "52KB" & ")"
},
link: a!documentDownloadLink(),
linkStyle: "STANDALONE"
)
},
showWhen: not(isnull(fv!item.document))
)
}
)
)
},
width: "WIDE"
),
a!columnLayout()
}
)
}
)
}
Comments Patterns