Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
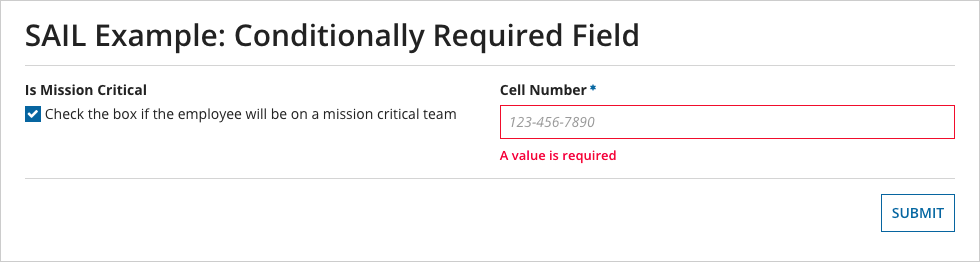
Make a paragraph component conditionally required based on the user selection.

This scenario demonstrates:
- How to configure a required parameter of one component based off the interaction of another
ExpressionCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
a!localVariables(
local!isCritical,
local!phoneNumber,
a!formLayout(
label: "Example: Conditionally Required Field",
contents:{
a!columnsLayout(
columns:{
a!columnLayout(
contents:{
a!checkboxField(
label: "Is Mission Critical",
choiceLabels: "Check the box if the employee will be on a mission critical team",
choiceValues: {true},
value: local!isCritical,
saveInto: local!isCritical
)
}
),
a!columnLayout(
contents:{
a!textField(
label: "Cell Number",
placeholder:"555-456-7890",
required: local!isCritical,
value: local!phoneNumber,
saveInto: local!phoneNumber,
validations: if( len(local!phoneNumber) > 12, "Contains more than 12 characters. Please reenter phone number, and include only numbers and dashes", null )
)
}
)
}
)
},
buttons:a!buttonLayout(
primaryButtons:{
a!buttonWidget(
label:"Submit",
submit: true
)
}
)
)
)
Copy
Test it outCopy link to clipboard
- Select the Is Mission Critical checkbox. Notice that the Cell Number field is required. If the checkbox is not selected but no comments are entered, the user cannot submit the form.
FeedbackCopy link to clipboard
Was this page helpful?
