FunctionCopy link to clipboard
a!submitLink( label, confirmMessage, confirmButtonStyle, value, saveInto, skipValidation, validationGroup, confirmHeader, confirmButtonLabel, cancelButtonLabel, showWhen )
Defines a link to trigger form submission. Links can be used in charts, grids, hierarchy browsers, images, link fields, milestones, pickers, and rich text.
See also:
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text associated with this link. |
|
Confirmation Message |
|
Text |
Text to display in an optional confirmation dialog where a null argument disables the confirmation dialog and a text argument enables it with the text entered as the confirmation message. |
|
Confirmation Button Style |
|
Text |
Determines the style of the primary button in the confirmation dialog. Valid values: |
|
Value |
|
Any Type |
Value to be saved when the link is clicked. |
|
Save Value To |
|
List of Save |
One or more variables that are updated with the link value when the user clicks it. Use a!save() to save a modified or alternative value to a variable. |
|
Skip Validation |
|
Boolean |
When true, submit without performing validation. Default: false. |
|
Validation Group |
|
Text |
When present, the requiredness of the field is only evaluated when a button in the same validation group is pressed. The value for this parameter cannot contain spaces. For example, |
|
Confirmation Header |
|
Text |
Text to display at the top of the confirmation dialog. |
|
Confirm Button Label |
|
Text |
Text to display on the confirm button. Default: |
|
Cancel Button Label |
|
Text |
Text to display on the cancel button. Default: |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Primary and secondary buttonsCopy link to clipboard
- In the confirmation dialog there are two buttons. The confirm button is in the primary position and the cancel button is in the secondary position.
- The cancel button is always
"SECONDARY"style.
Saving valuesCopy link to clipboard
- If confirmationHeader and confirmationMessage are null, the interface refreshes and the saveInto state change occurs once the user clicks the link. If either is not null, the confirmation dialog displays. The interface only refreshes and the saveInto state change only occurs if the user clicks the confirm button.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
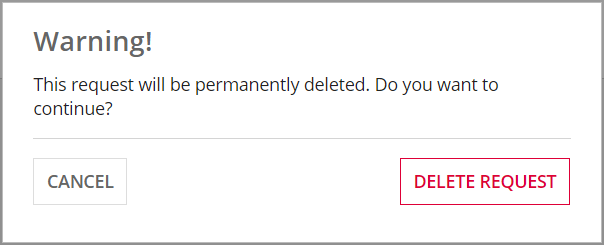
Confirmation dialogCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
a!linkField(
links: {
a!submitLink(
label: "Delete Request",
confirmHeader: "Warning!",
confirmMessage: "This request will be permanently deleted. Do you want to continue?",
confirmButtonLabel: "Delete Request",
confirmButtonStyle: "DESTRUCTIVE",
cancelButtonLabel: "Cancel"
)
}
)
Copy
Displays the following when clicked:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Incompatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
