| The capabilities described on this page are included in Appian's advanced and premium capability tiers. Usage limits may apply. |
Tip: Data fabric chatbot is available as a preview.
Preview features are fully supported; however, they do not reflect the full functionality or performance of the feature yet. Appian will respond to support issues and will maintain backwards compatibility in future updates.
FunctionCopy link to clipboard
a!dataFabricChatField( title, instructions, helpTooltip, suggestedQuestions, recordTypes, userNameFormat, showWhen, placeholder, debugMode )
Creates a chatbot for chatting with your data fabric.
This component uses Appian AI Copilot to answer questions about your data fabric, enabling users to interact with conversational AI to get quick insights. This component requires no third-party integration to get started. All you need to do is configure the parameters to begin chatting with your data fabric.
See also:
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Title |
|
Text |
The title to be displayed in the bar above the chat. Default: Data Fabric Chatbot |
|
Instructions |
|
Text |
Provide optional instructions asking the model to return output specific to your business's preferred format, logic, or other requirements. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. |
|
Suggested Questions |
|
List of Variant |
Displays up to three suggested questions for users when they first use the chat. If not specified, no questions are shown. You can provide an array of questions using the a!suggestedQuestion() function. |
|
Record Types |
|
List of Variant |
A reference to one or more record types. You can reference up to 250 record types using the |
|
User Name Format |
|
Text |
The format of the username used in Appian. For example: |
|
Show When |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
|
Placeholder |
|
Text |
Initial text shown in the paragraph where the user enters a question. Default message: Ask a question about your data. |
|
Debug Mode |
|
Boolean |
Outputs the large language model's thoughts as it answers a question. This can help when trying to improve accuracy. |
Usage considerationsCopy link to clipboard
Referencing related record typesCopy link to clipboard
This component answers questions only about the record types specified in the recordTypes parameter. If the data spans across related record types, ensure you include direct references to all relevant record types in the parameter. For example, to determine which customer has purchased the most products, you must reference the Customer, Order, and Product record types.
This component doesn't support references to record type relationships. See an example below.
Using the suggestedQuestions parameterCopy link to clipboard
The suggestedQuestions parameter allows you to display up to three suggested questions for users when they first use the chat. These suggested questions can be helpful examples for users who aren't sure what kind of questions to ask of their data fabric.
To configure these questions, you must use the a!suggestedQuestions() function. This function includes the following parameters:
| Name | Keyword | Types | Description |
|---|---|---|---|
| Icon name | iconName |
Text | Icon to display. See the Rich Text Icon page for available icons. |
| Icon color | iconColor |
Text | Specifies the color of the icon. Valid values: any valid hex color or predefined values like "STANDARD" (default), "ACCENT", "POSITIVE", "NEGATIVE", or "SECONDARY". |
| Question | question |
Text | Displays a suggested question. Users can click the question to submit it. |
Mobile devicesCopy link to clipboard
This component is supported on mobile devices when accessed via web browsers, but not supported on Appian Mobile.
Reliability of responsesCopy link to clipboard
Generative AI features are designed to assist you, but like any tool, they might occasionally produce responses that are inaccurate or unexpected. While we strive for accuracy, it's a good idea to double-check the information in chat responses to ensure it meets your needs.
This component may not provide consistent answers. In other words, the response the component provides today might differ from an answer to the same question with the same data tomorrow.
Note: AI tools are primarily designed for language-based tasks, such as generating text, answering questions, or providing insights. While AI Copilot for data fabric can assist with obtaining numerical answers, other AI Copilot tools are not optimized for performing precise mathematical calculations or for scenarios that require numerical accuracy.
ComplianceCopy link to clipboard
This component is powered by private AI, meaning that your inputs and outputs are protected and remain within the boundaries of your Appian Cloud site at all times.
This component is available only on Appian Cloud. Self-managed customers don't have access to this feature.
You will receive the following error until the feature is enabled on your site: This function is currently unavailable. Please contact your system administrator if this problem persists.
This feature is available for environments in select regions.
If your Appian environment isn't in a supported region, you can elect to send your data to a supported region. This doesn't change your environment's region. Contact Appian Support to learn more.
SecurityCopy link to clipboard
This function enforces object security, record-level security, and field-level security, ensuring that users can only interact with data they are authorized to access when using the data fabric chatbot.
Design recommendations and compatibilityCopy link to clipboard
This component can't be used in a side by side layout.
This component works best when it takes up the full height of a page. We recommend using it inside a pane component (see example below). If you add other components above or below this one, the page will expand instead of showing a toolbar inside the component. This behavior is intentional and aligns with the recommendation.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
Related record typesCopy link to clipboard
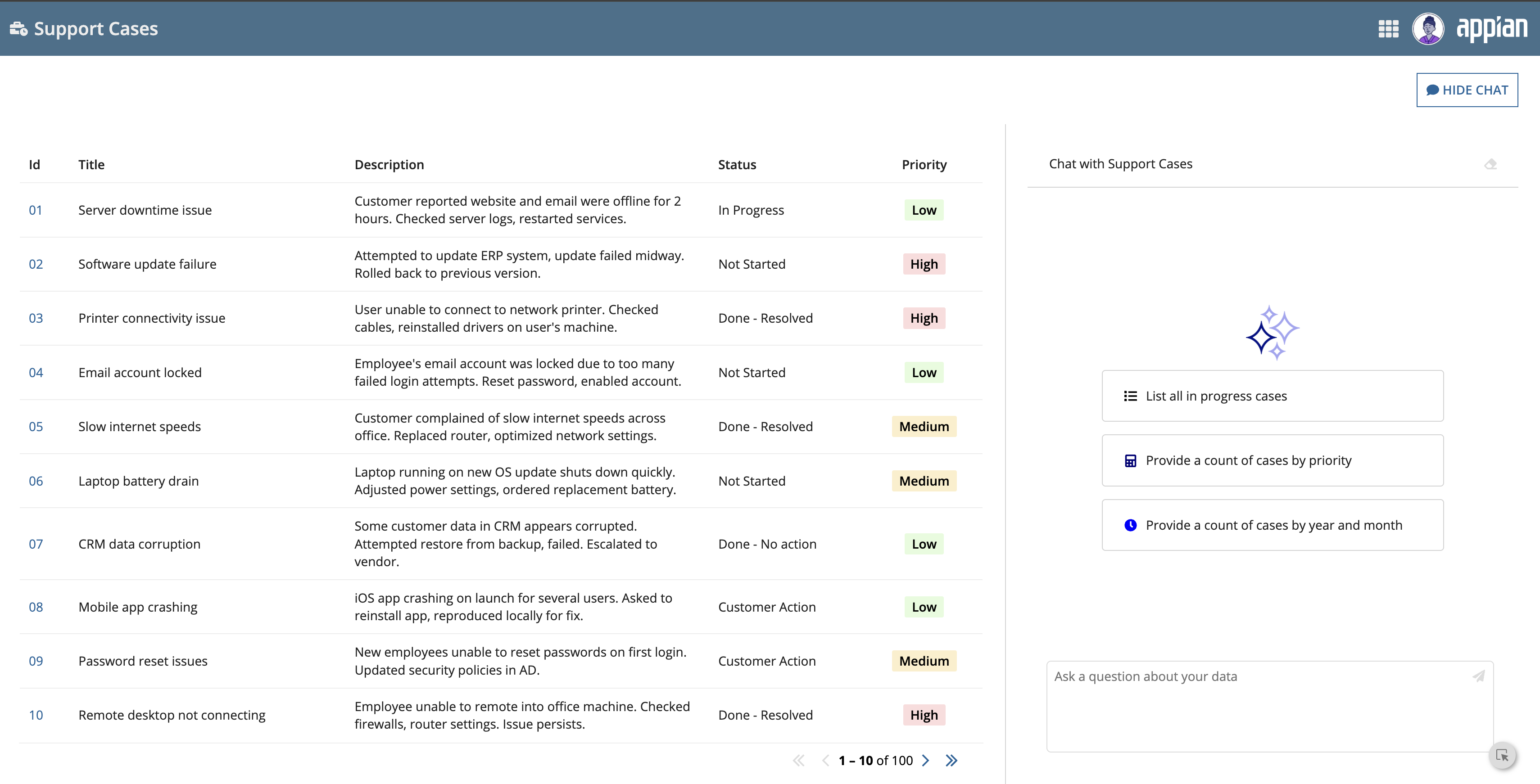
This example demonstrates how you could enable your users to answer questions about the Support Case record type and its related record types.
Note: This component answers questions only about the record types specified in the recordTypes parameter. If the data spans across related record types, ensure you include direct references to all relevant record types in the parameter. This component doesn't support references to record type relationships.
The following SAIL shows this component inside a pane and using full screen. Because this component appears best in a larger layout, you may want to integrate controls that show or hide the chat window. For example, you may have the main content on one pane and a button or link that shows and hides a!dataFabricChatField in another pane.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
/* We recommend implementing this component using a pane layout */
a!paneLayout(
panes: {
a!pane(
contents: {
a!dataFabricChatField(
title: "Chat with Support Cases",
recordTypes: {
recordType!SupportCase,
recordType!SupportCaseStatus,
recordType!SupportCasePriority,
recordType!SupportCaseType,
recordType!SupportCaseComments
},
suggestedQuestions: {
a!suggestedQuestion(
iconName: "list",
iconColor: "#000000",
question: "List all in progress support cases"
),
a!suggestedQuestion(
iconName: "calculator",
iconColor: "#000077",
question: "Provide a count of support cases by priority"
),
a!suggestedQuestion(
iconName: "clock",
iconColor: "#0000FF",
question: "Provide a count of support cases by year and month"
)
},
placeholder: "Ask a question about your data"
)
}
)
}
)
Copy
Related record types that are multiple relationships awayCopy link to clipboard
This example demonstrates how to enable users to answer questions about SupportCases and multiple nested relationships.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
a!paneLayout(
panes: {
a!pane(
contents: {
a!dataFabricChatField(
title: "Chat with Support Cases",
recordTypes: {
recordType!SupportCase,
recordType!SupportCaseStatus,
recordType!SupportCasePriority,
recordType!SupportCaseType,
recordType!SupportCaseComments,
recordType!User, /* Related to the SupportCase record type */
recordType!Department, /* Related to the User record type */
recordType!Task /* Related to the SupportCase record type */
},
suggestedQuestions: {
a!suggestedQuestion(
iconName: "list",
iconColor: "#000000",
question: "List all in progress support cases"
),
a!suggestedQuestion(
iconName: "calculator",
iconColor: "#000077",
question: "Provide a count of support cases by priority"
),
a!suggestedQuestion(
iconName: "clock",
iconColor: "#0000FF",
question: "Provide a count of support cases by year and month"
)
},
placeholder: "Ask a question about your data"
)
}
)
}
)
Copy
Record types that aren't relatedCopy link to clipboard
This example demonstrates how to enable users to answer questions about SupportCases and record types that aren't related. This may be useful when your users are looking for information that spans across multiple applications and no relationships exist between the record types and data of interest.
For example, in the example below, the component is configured to primarily give information about support cases, but it also includes record types that aren't related to SupportCase, such as Employee and Location. Users can ask questions about support cases, but they can also specifically ask for support cases related to products, employees, departments, and locations. With this component, the app developer doesn't need to create these relationships to enable customers to ask these types of specific questions.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
a!paneLayout(
panes: {
a!pane(
contents: {
a!dataFabricChatField(
title: "Chat with Support Cases",
recordTypes: {
recordType!SupportCase,
recordType!SupportCaseStatus,
recordType!SupportCasePriority,
recordType!SupportCaseType,
recordType!SupportCaseComment
/* Examples of unrelated record types */
recordType!Product,
recordType!Employee,
recordType!Department,
recordType!Location
},
suggestedQuestions: {
a!suggestedQuestion(
iconName: "list",
iconColor: "#000000",
question: "List all support cases the CIO department has in progress"
),
a!suggestedQuestion(
iconName: "calculator",
iconColor: "#000077",
question: "Provide a count of support cases by location"
),
a!suggestedQuestion(
iconName: "clock",
iconColor: "#0000FF",
question: "Provide a count of high-priority support cases by employee"
)
},
placeholder: "Ask a question about your data"
)
}
)
}
)
Copy
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Incompatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |